
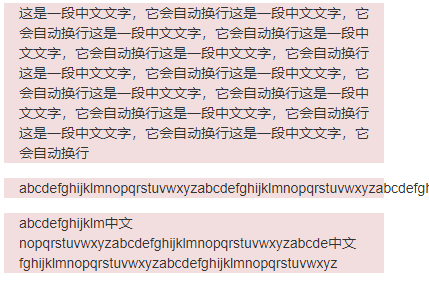
在前端开发时有时侯会遇到这种问题,在一个元素内输入中文它会自动换行,但是当输入的是一串英文字符时,它们居然不会自动换行,而在英文中添加一个中文也只是会以这个中文字符为基础换行,其它的还是不换行。这样很影响网页的整体布局。特别是在移动端时会撑破屏幕造成布局混乱。
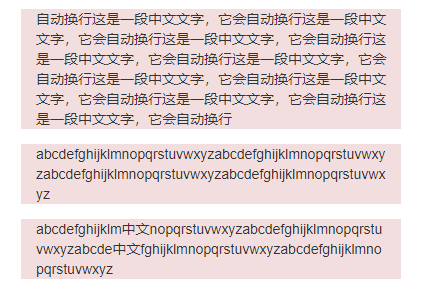
后来发现其实也很简单,只需要在样式里面加一个{word-break:break-all;}就可以了。

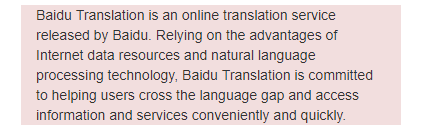
但其实我发现是因为我的这串英文字符没有空格区分,等于它只是一个单词,所以为了便于阅读就不断行。如果英文内容按照标准的排版语法,它还是会自动换行的。如:

那这个word-break属性有没有必要呢?答案还是有必要的,因为我们看上面的英文换行,看着会不会觉得非常别扭,这是因为默认情况下换行是不会拆开一个单词的。如果想要排版得好看一点,那么就必须使用word-break。word-break属性有三个值:normal、break-all、keep-all。
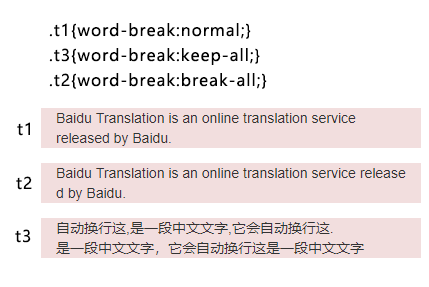
normal为默认值,即按单词换行,即换行时不会把一个单词打断;
break-all为强制断行,即在元素的尾部断行,可以在打断单词的情况下换行;
keep-all只能在标点符号(全角半角都可以)或是空格(半角)处换行。
下面看一下这三个值的效果:

其实一般都是使用break-all,因为毕竟这样断行看着要好看一点。而在具体使用过程中也不需要单独对某个元素设置word-break属性,只需要在样式中定义一个*{word-break:keep-all;}、body{word-break:keep-all;}、div{word-break:keep-all;}就可以了。*代表的是所有内容,body代表<body></body>之间的内容,div代表<div></div>之间的内容。看情况使用。
 湘公网安备 43122502000117号
湘公网安备 43122502000117号