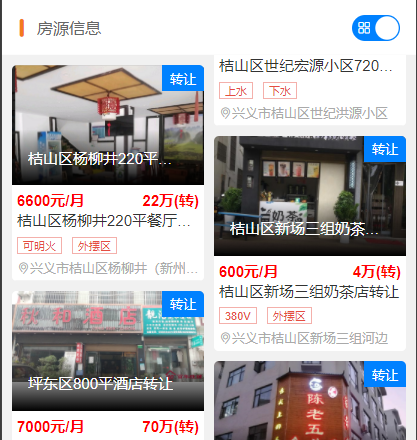
近日用column-count做瀑布流布局,发现一个问题,如下图所示,可以看出第一列中最后一个内容被截成了两段一段显示在了左边,一段显示在了右边。

这个时侯用到-webkit-column-break-inside样式便可以解决这个问题,
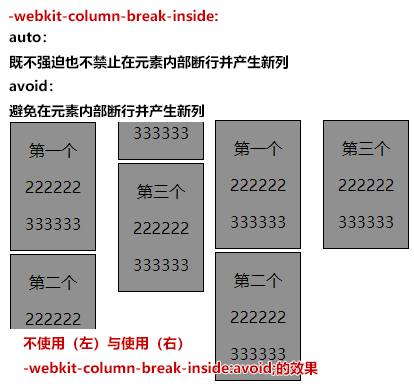
auto:既不强迫也不禁止在元素内部断行并产生新列
avoid:避免在元素内部断行并产生新列。
在column-count的子元素增加一个-webkit-column-break-inside:avoid;就不会被分隔了。
亦即:在column-count流式布局的子元素上加上-webkit-column-break-inside:avoid;可以防止这个box里面的内容被误分隔到另外一列。
下面是我简单的代码:
<div class="box-wrapper">
<div class="box">
<p>第一个</p>
<p>222222</p>
<p>333333</p>
</div>
<div class="box">
<p>第二个</p>
<p>222222</p>
<p>333333</p>
</div>
<div class="box">
<p>第三个</p>
<p>222222</p>
<p>333333</p>
</div>
</div>
<style>
.box {
-webkit-column-break-inside:avoid;/*防止BOX里面的内容被分隔到新列中*/
text-align:center;
margin:3px;
overflow:hidden;
border:1px solid #000;
background:#909090;
}
.box:first-child{
margin-top:0;
}
.box-wrapper{
width:200px;
column-count:2;}
</style>示例图:

 湘公网安备 43122502000117号
湘公网安备 43122502000117号