在使用ueditor过程中,有时侯会遇到需要获取编辑器中内容或者将一些内容插入到编辑器中的情况。
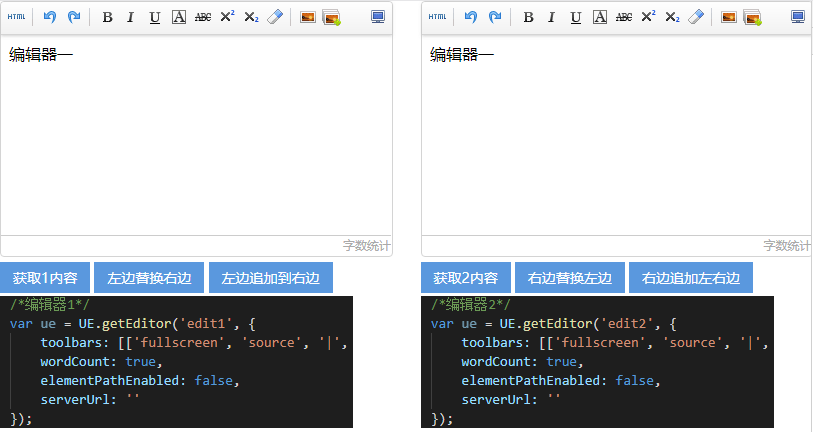
假设我在页面中使用textarea渲染了两个编辑器其id分别为edit1与edit2,如下图:

获取编辑器内容
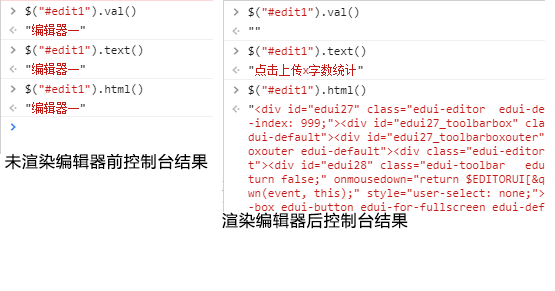
在没有使用Ueditor将textarea渲染为编辑器时可以使用【$("#id编号").val();】【$("#id编号").text();】【$("#id编号").html();】来获取其内容。但是将textarea渲染为编辑器后发现获取到的内容并不是我们想要的内容。下面看一下渲染前后控制台的结果:

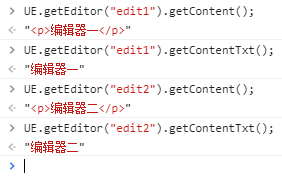
那么要如何获取其内容呢?其实Ueditor提供了这方面的API函数。具体为获得内容getContent、获得纯文本内容getContentTxt、写入内容setContent()、追加内容setContent(1)。具体使用方法也很简单【UE.getEditor("edit1").getContent();】编号不需要加#标识了。在同个页面渲染了多个编辑器时这样还是挺方便的。同样看一下控制台中的运行结果:

将内容写入到编辑器中
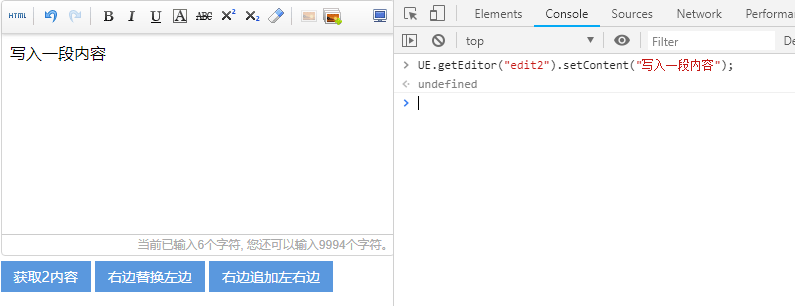
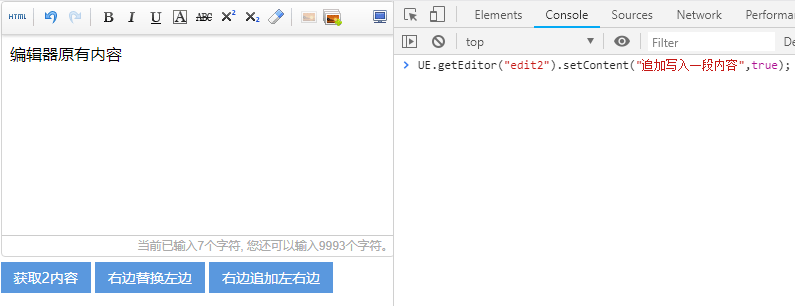
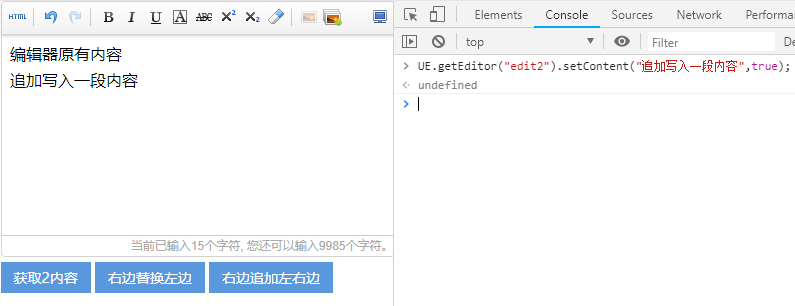
获取到内容后,写入内容也就是一样的道理了。写入内容setContent()与追加内容是一个通过参数1来控制。如将一段文字写入到编辑器中方法为:【UE.getEditor("edit1").setContent("写入一段内容");】【UE.getEditor("edit1").setContent("追加写入一段内容",1);】。效果如下面四张图片:




熟悉了获取内容与写入内容的方法后,要实现内容互换追加就清楚了。最后我写了个函数来实现左右内空之间的转换。个人见解,勿喷,本人并未系统学过程序。
function test(v, edit1, edit2) {
//v控制追加还是写入将edit1的空容写入edit2
if (v == 1) {//v=1追加
UE.getEditor(edit2).setContent(UE.getEditor(edit1).getContent(), 1);
} else {//v不等于1就写入
UE.getEditor(edit2).setContent(UE.getEditor(edit1).getContent());
}
}
//onclick="test(0,'edit1','edit2');"最后按对应关系写到按钮的onclick里面 湘公网安备 43122502000117号
湘公网安备 43122502000117号