前面有介绍过微个小程序导航栏标题文字设置,虽然微个小程序提供了几个配置选项可以让设置小程序导航栏的颜色,文字颜色,背景颜色。但是有时修这些并不能满足我们的需求,当我们需要在导航栏放置我们的LOGO图标、更甚想定义标题的文字大小等样式时该怎么办呢?这个时侯我们就需要用到navigationStyle来自定义微个小程序导航栏:
小程序t自定义导航栏配置
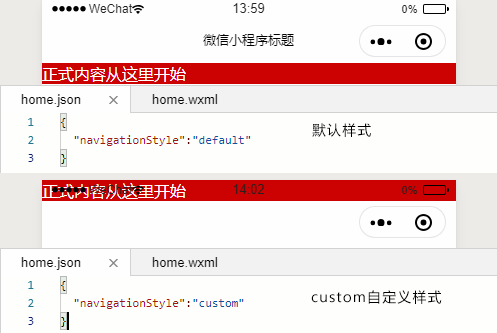
navigationStyle:配置只有两个值default与custom。默认为default就是我们通常看到的导航栏。当设置custom时便会隐藏起默认的导航栏,但右侧的胶囊按钮依然存在,既然导航栏都隐藏了,当然随之其它关于导航栏的配置,即使配置了也不会显示出来。

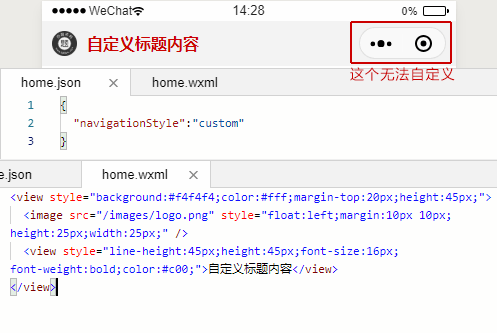
也就是说当我们设置了custom样式后,再自己做一个框框放到原来的导航栏位置。这样就可以在上面放置logo,并自定义标题文字等样式了。

需要注意的是,自定义的导航栏并不是系统意义上的导航栏,因为要考虑到收录后优化问题,建议还是定义下标题文字(详见:设置小程序导航标题文字)。
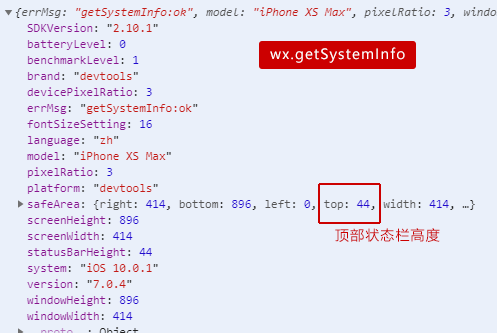
另一个需要注意的地方是:当使用了自定义导航设置后,小程序中的内容开始部分会从屏幕的左上方开始(参看第一个图中)。我们在做自定义导航时就需要考虑不要挡住了屏幕上方的状态栏信息栏。具体使用中我们可以通过getSystemInfo来获得这些安全区域信息。

以上便是我对navigationStyle自定义导航栏的一些理解与使用时需要注意的问题。
 湘公网安备 43122502000117号
湘公网安备 43122502000117号