在做微信小程序的时侯,使用最频繁的应该算是网络数据请求了,除非小程序是纯静态的,否则几乎我们在小程序所看到的所有内容都是通过wx.request得来的。
为什么要使用网络请求数据?
都知道小程序要发布需要先审核后再发布,假如每改一点些文字内容都需要经历这个过程就比较麻烦了,但是如果小程序中显示的内容是通过网络请求后再渲染显示出来。那么我们在后期就只需要在我们服务器中修改内容就可以让小程序中显示的内容实时更新了。
如何使用wx.request网络请求数据?
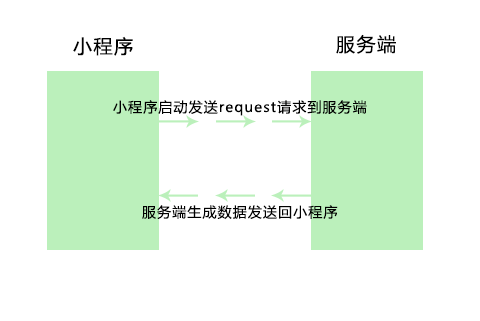
当我们打开一个小程序页面时,通过wx.request请求一个网络地址获得一些数据,并把这个数据绑定显示到小程序的页面上。

下面通过一个简单的例子来理解一下:
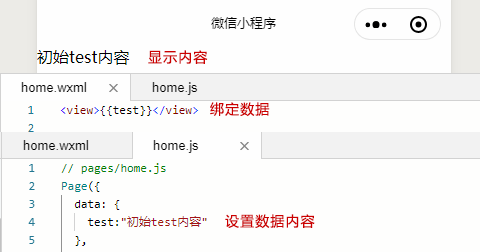
在wxml文件中放置一个view绑定test数据;再在js文件中设置test的数据值。这样在预览窗中就可以显示js文件中设置的数据内容。

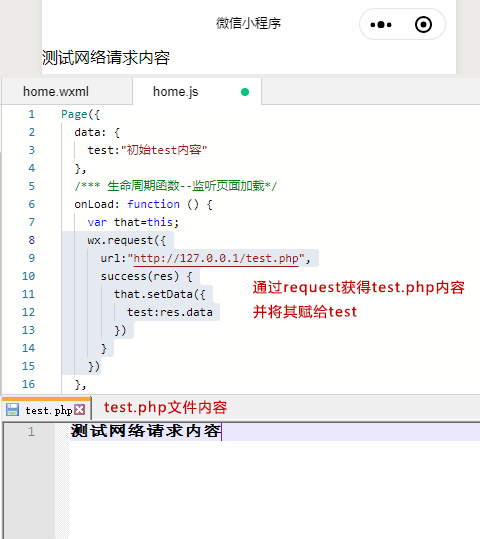
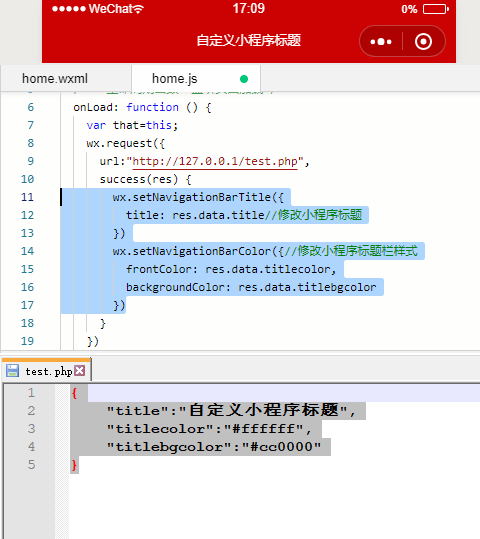
小程序页面加载时我们通过wx.request来请求网络获得内容并将内容赋给test。

这样小程序运行时,显示的内容就会是该文件中的内容。当小程序发布后,我们要修改小程序中显示的内容,只需要修改我们服务器中的这个文件内容就可以了。
wx.request使用注意事项
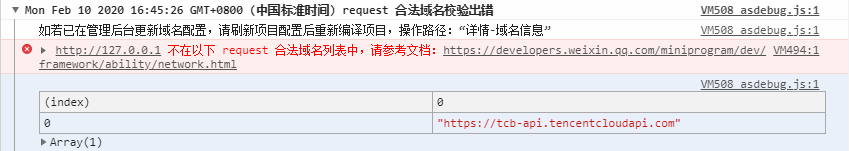
上面的例子中为了测试方便,我勾选了“不校验合法域名、web-view(业务域名)、TLS版本及HTTPS证书”选项,所以能够正常运行,但是在实际运行中,这个url必须是https的,而且是小程序设置过的域名,并且域名是备过案的,否则不能够正常执行。

会提示:合法域名校验出错。所以我们在使用wx.request时需要先设置安全域名。

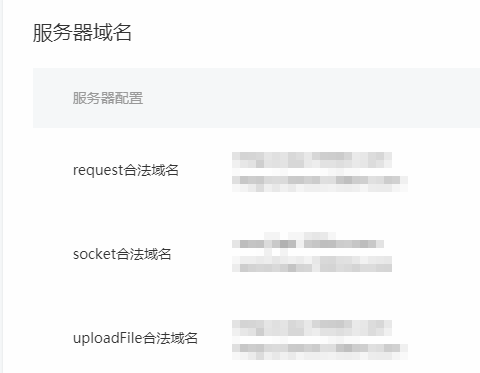
安全域名设置:可以在微信小程序管理中的【开发】-【开发设置】-【服务器域名】处设置。

我上面的例子中test.php内容直接就是一段文字。但实际应用中,为了减少request的次数,往往可以一个页面的内容都放在一个请求文件里面。再通过setData分别赋给每个数据。
如:我们可以将页面标题,导航颜色,以及一些功能配置都写在一个文件中。可以方便改变小程序的内容。

当然上面所说的都是建立在request成功的条件事,如上面我的一些操作都是在success后执行的,但是请求远程数据还是要注意请求是否成功。
如我们可以通过文件头中的statusCode是否为200来判断请求文件是否正常请求。
if (res.statusCode == '200') {
//确定了200状态码后再操作后面的
}else{
console.log("好像出错了")
}当然即使请求代码为200也还是需要对数据进行判断的,因为有可能请求得到的数据因为某些原因出现了错误或是因为一些特殊字符没处理好使得数据结构被破坏也是有可能的。当然还会有一些问题是在实际运行过程中慢慢发现的。
小结:使用好wx.request对小程序的后期运营帮助是很大的,在使用前要注意配置好安全域名,使用wx.request请求数据后要注意判断数据的合法性。否则在渲染过程中会遇到问题。
 湘公网安备 43122502000117号
湘公网安备 43122502000117号