前面有介绍了picker滚动选择器的详细使用,这里实际应用picker选择器。首先看一下成品图

需要实现的就是通过改变picker滚动选择器第一列的内容,第二列的内容对应随之改变。最后得到筛选后的列表内容。
第一步:在页面WXML文件适当的位置放入picker代码。
<picker mode="multiSelector" bindchange="bindchange" bindcolumnchange="bindcolumnchange" value="{{pkval}}" range="{{pkran}}">
<view class="picker">{{pkname}}</view>
</picker>mode="multiSelector"//定义为多列选择器
bindchange="bindchange"//绑定改变值事件函数
bindcolumnchange="bindcolumnchange"//绑定滑动列事件函数
value="{{pkval}}"//绑定值数据用来设置默认值
range="{{pkran}}"//滚动器数据绑定
{{pkname}}//显示内空
第二步:在对页面JS文件中的data设置几个数据,主要为上面对应的三个pkval,pkran,pkname,额外再设置一个zjlist用来存放章节数据。
pkval:"",
pkran:"",
pkname:"章节切换",//设置一个默认值,要不就不显示内容无法点开picker
zjlist:"",
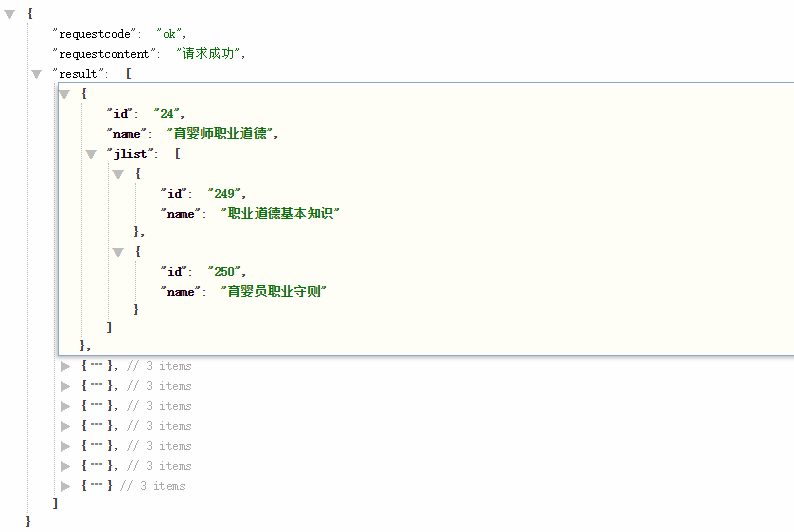
第三步:服务端数据制作,就是要把章节做成数据文件以供小程序读取。

基本上就是把每一章信息做成一个数组,其下面的节也做成包含数组。有些人喜欢先读章的数据,选了章以后再去请求一次数据获得下面的章信息。但我的章节也不多,就全部做到一个里面,到时再存到缓存。以减少对服务器的请求。
第三步:给pkran与zjlist设置数据。在页面onload里面请求获得服务端数据,成功后分别格式化并setData给pkrnd与zjlist。
直接给出代码,注意看代码中的注释。
var that = this
wx.request({
url: url,
success(res) {
var zjlist = res.data.result//zjlist直接用result就可以了作为后面的数据调用
var pkran = zjlist.map(item => {
return item.name//只取name数据
})//pkran只是取result中的name数据就可以了
pkran.unshift('--全部章--')//在数组关面加个全部章
that.setData({
zjlist:zjlist,//这个直接赋值
pkran:[pkran,[]]//因为我做的是两列所以在后面加上一个空的
})
}
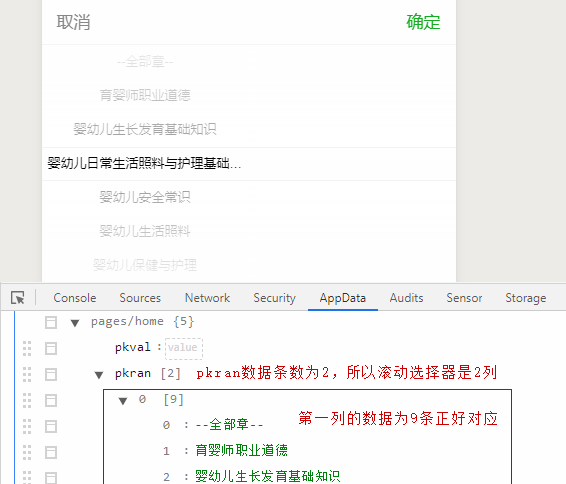
})通过上面的请求数据并setData后,我们在开发工具中查看一下pkran与zjlist是否已经有了数据。
再点开滑动选择器,这个时侯会发现第一列已经有了数据。

第四步:滑动选择章的时侯读取对应节的内容。
通过第一步中配置的bindcolumnchange监听,当我们滑动滚动选择器时为pkran中的第二个数组赋值。简单点说就是在bindcolumnchange函数中通过对第一列的滑动监听来动态赋给pkran中的第二个数组数据。
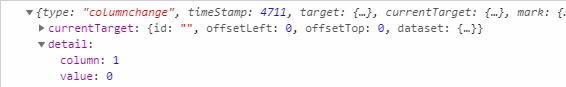
当我们滑动滚动选择器时,e.detail里面有两个值,column与value,column是第几列,value是第几行。

下面看bindcolumnchange函数里面内容
bindcolumnchange: function(e) {
var that = this
var column = e.detail.column //获得滑动的列
var value = e.detail.value //获得滑动的行
var zarr = that.data.pkran[0] //从原有的数据中提取章数据
if (column == 0) { //只有当滑动第一列时才运行
if (value > 0) {
var index = parseInt(value - 1)//将value值减1,因为在上面赋值时我在pkran赋值时用unshift加了一个
var jlist = that.data.zjlist[index].jlist //获得对应的节数据
var jarr = jlist.map(item => {
return item.name //同样的只取name值
})
jarr.unshift('--所有节--') //加一个所有节
var zarr = that.data.pkran[0] //从原有的数据中提取章数据
that.setData({
pkran: [zarr, jarr]
})
} else { //选全部章时就将节赋为空
that.setData({
pkran: [zarr, []]
})
}
}
},通过bindcolumnchange的监听操作就可以动态获得相应分节了。
最后:当选择好章与节后按下确定键就可以获得picker的值了。因为获得的值是一个各列选择状态的数组,所以这个时侯就需要将这个数组与最初的zjlist的值对应找到相关内容了。
bindchange: function (e) {
var that = this
var zjlist = that.data.zjlist//获取zlist内容
var value = e.detail.value
var zindex = parseInt(value[0] - 1) //前面用了unshift所以减1
var jindex = parseInt(value[1] - 1) //前面用了unshift所以减1
if (zindex >= 0) {//防止没选为-1不能获取
var zid = zjlist[zindex].id//获取对应的章ID
var zname = zjlist[zindex].name//获取对应的章名字
if (jindex >= 0) {
var jid = zjlist[zindex].jlist[jindex].id//获取对应的节ID
var jname = zjlist[zindex].jlist[jindex].name//获取对应的节名字
}
console.log("选择了" + zid + ":" + zname + jid + ":" + jname)
}
that.setData({
pkvalue:value,//存默认值
pkname:zname+jname//存选择内容
})
//后面再用得到的ID发送到服务器获取对应列表内容就不介
}得到了选择的内容后,将其发送到服务器重新获取对应内容就大功告成了(这就是wx.request内容了,不在picker的内容范围了,不多介绍)。
 湘公网安备 43122502000117号
湘公网安备 43122502000117号