今天修改小程序做章节内容筛选使用到了picker滚动选择器,看了官方文档和一些网上的文章后,终于算是弄明白了这个组件的使用,这里把我对这picker滚动选择器的使用记录下:
picker基础使用
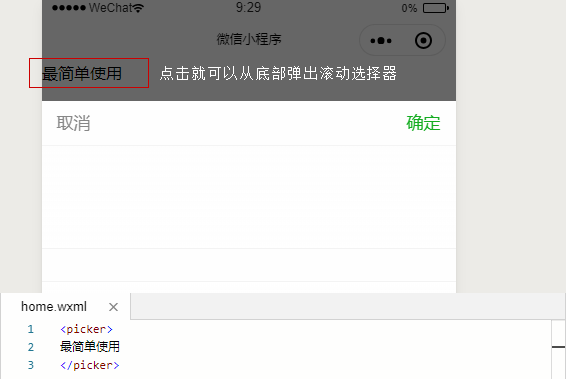
picker滚动选择器(下简称picker)是微信小程序自带的组件,无需引入任何文件,只要在适当的位置放入picker代码点击后就可以从底部弹起的滚动选择器。
<picker>最简单使用</picker>

当然我没有定义数据,所以选择器里面是没有内容的。
picker赋值
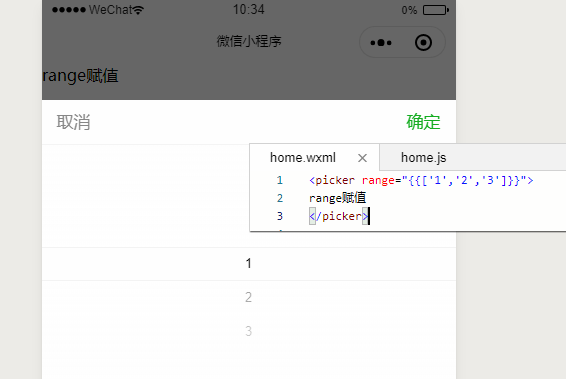
如何给上面的滚动选择器里面赋上值呢?使用range就可以在滚动选择器里面加入选择内容。
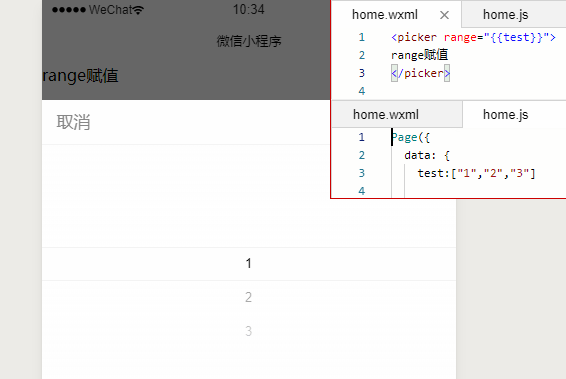
<picker range="{{['1','2','3']}}">range赋值</picker>
当然也可以绑定数据,但要注意的是数据只能是["1","2","3"]这种格式数组。

多列picker选择器
上面的滚动选择器只有一列,有时侯我们需要两列或者多列该如何使用呢?
使用mode = multiSelector来将其定义为多列选择器。如果没有设置则默认为普通选择器,其它还有:
时间选择器:mode = time
日期选择器:mode = date
省市区选择器:mode = region,这里介绍多列选择器。
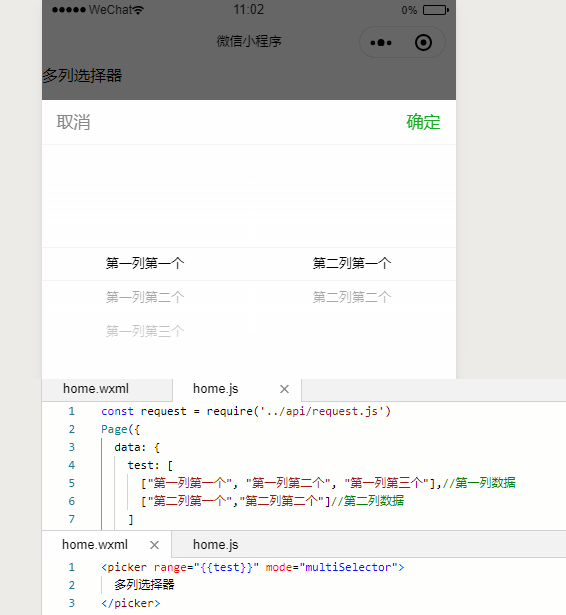
<picker range="{{test}}" mode="multiSelector">多列滚动选择器</picker>设置其为多列选择器后,需要通过数据来指定几列,同样使用上面的test数据的话,我们可以看到选择器里面是三列,原因便是test数据有三组,也就是通过数组的长度来决定有几列选择器的。

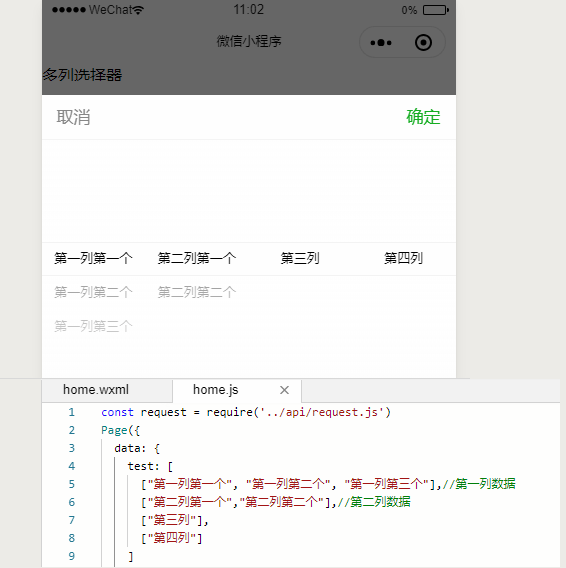
如果我们需要做两列,则将数据定为两组,每组中的数据则为该列的数据。如图:

简单点说,多列picker就是通过range的数据来控制几列与列数据。如果想做三列就做三组数据,四列就做四组数据...

data: {
test: [
["第一列第一个", "第一列第二个", "第一列第三个"],//第一列数据
["第二列第一个","第二列第二个"],//第二列数据
["第三列"],
["第四列"]
]
},picker事件监听
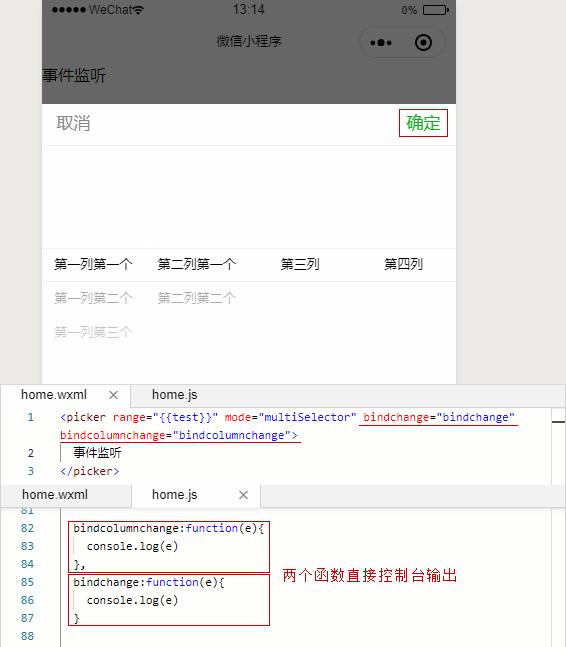
picker滚动选择器做出来后,要监听其操作事件,主要的操作事件有两个,bindchange(改变值事件,理解为点确定按钮后触发即可)与bindcolumnchange(列表改变事件,理解为滑动触发事件,这个事件只有在多列选择器中有效),这里我以多列选择器为例测试一下这两个事件:

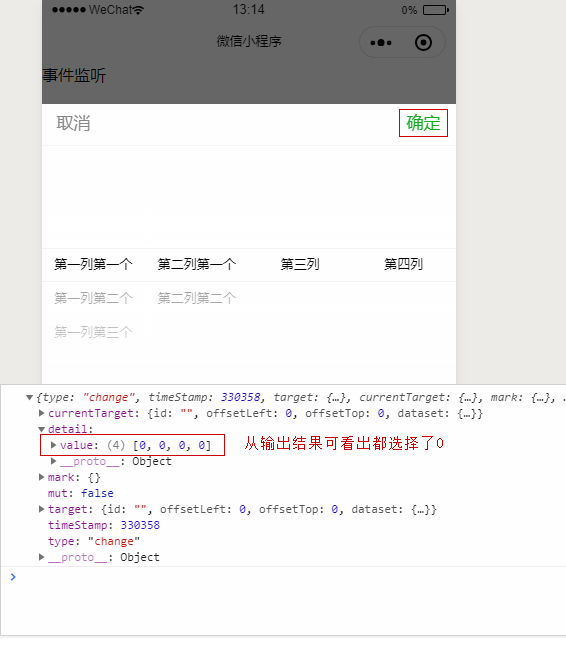
bindchange事件:当点击确定后执行该事件,通过控制台输出内容就可以发现输出值为每一列选择了哪一栏。e.detail.value值便是每一列选了第几行。我这里都选的是第一行所以value值为[0,0,0,0]。

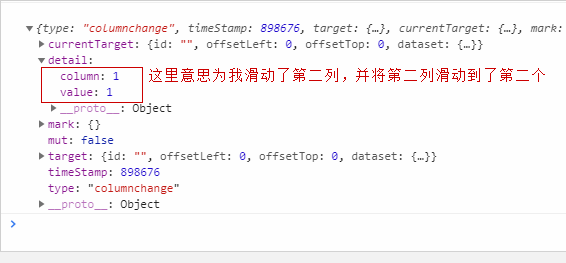
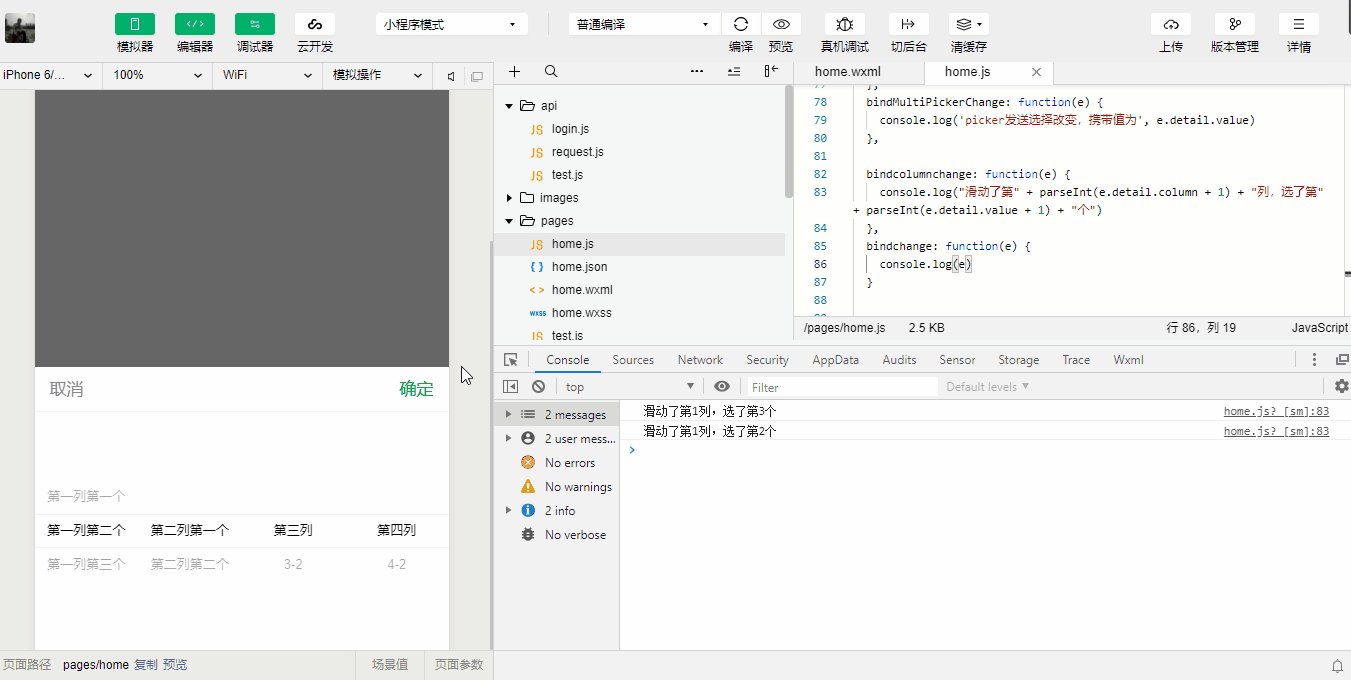
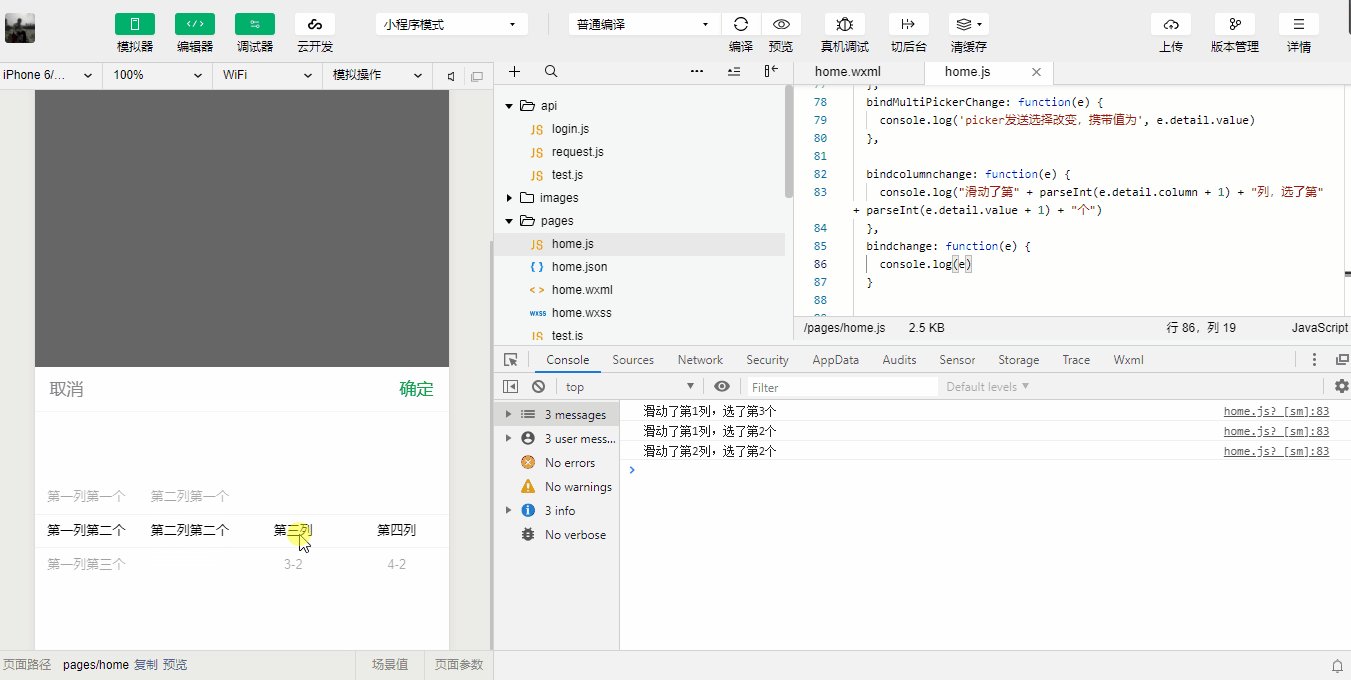
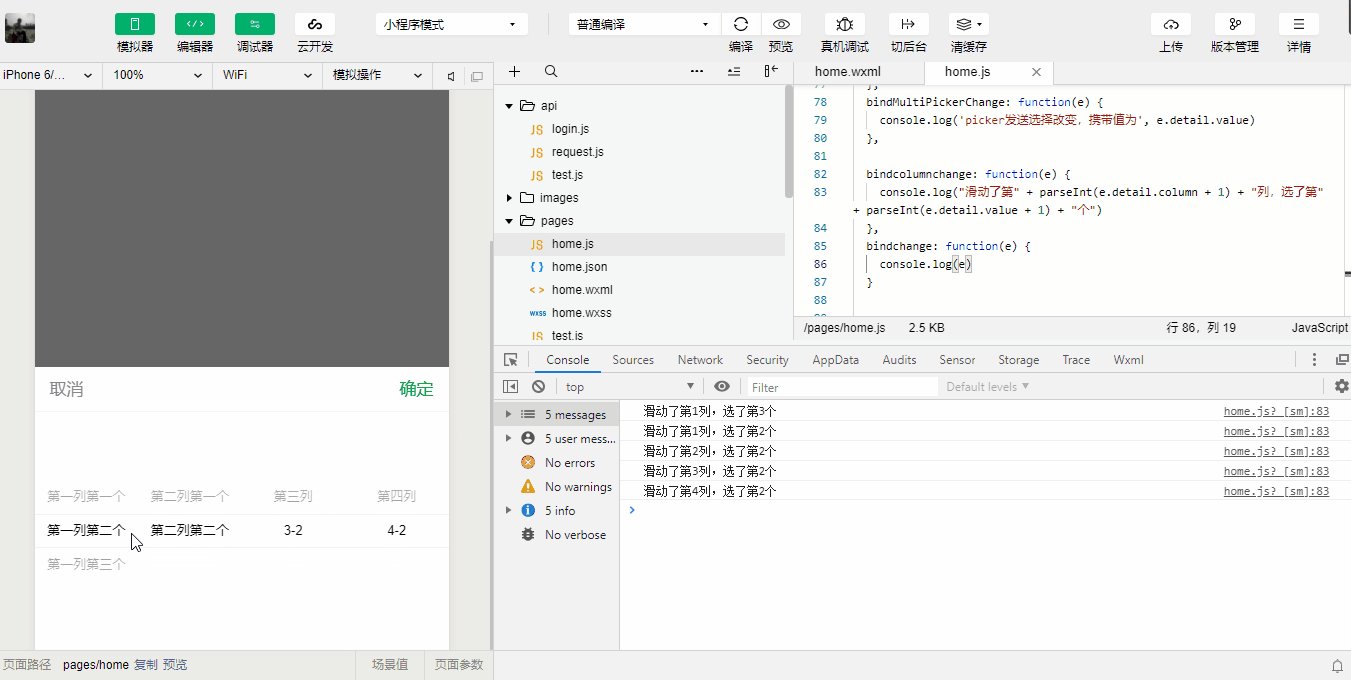
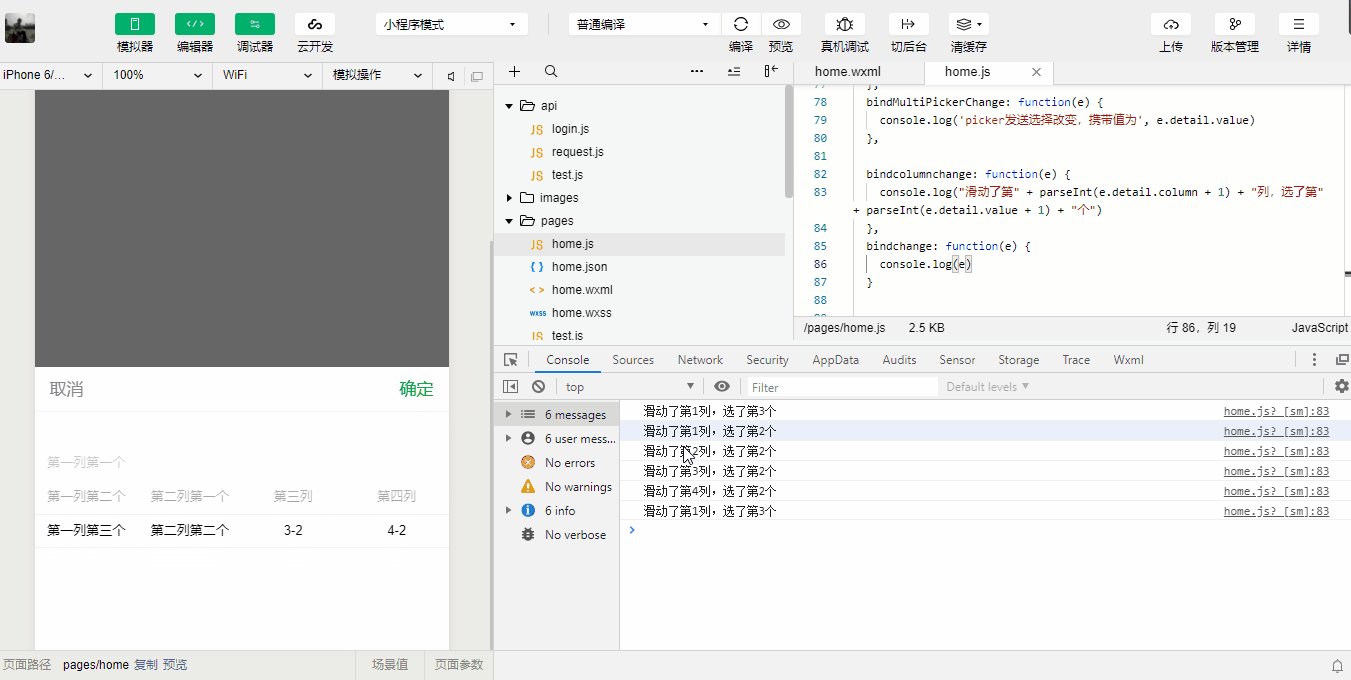
bindcolumnchange事件:当我们滑动了选择器中的某一列数据时,就会触发该事件,在控制台中查看,会显示滑了哪一列,滑动到了哪一栏。

这里我将控制台输出事件改了一下,通过下面动图能看得更仔细点。

定义滑动选择器的选中
有些时侯我们需要对滚动选择器做一个默认选择,这个时侯可以通过value来设置各列的选择状态。如上面四列的如果我要设置默认都选第二个值,可以给value设置[1,1,1,1]。

小结:通过上面的介绍,我们可以了解到配置picker主要就是配置其内容、默认值、两个事件。但是需要注意的是picker的value并不是实际应用中我们需要的value,所以往往实际上我们还需要再做一个数据来与这边对应。
还有就是,上面的示例中所有的数据都是静态的,但是往往我们实际应用中当前一列选中值改变后,随之后面一列的内容也要跟着改变。要实现也比较简单,通过bindcolumnchange事件重新赋值给range数据即可。具体请看后面一篇文章:picker实战动态列数据与分类筛选数据
 湘公网安备 43122502000117号
湘公网安备 43122502000117号