在微信小程序中,当我们向页面中插入一个按扭button的时侯只需要简单的代码就可以了。
插入button按钮并保存后,便可以以预览界面看到一个原始的按钮。

小程序样式修改
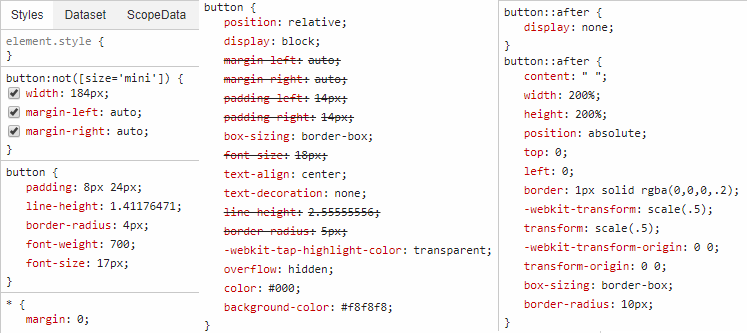
默认没有对按钮设置任何样式时,按钮占用整个一行,而按钮可点区域居中,使用控制台中的选择工具 ,选择这个按钮,查看一下按钮的默认样式。
,选择这个按钮,查看一下按钮的默认样式。

可以看到默认样式下有主要有button:not、button、button:after几个来控制按钮的样式。可以在控制台通过开关某个样式的复选框 来查看其控制效果。
来查看其控制效果。
由于这些默认样式我们是不可更改的,所以就不去一个一个地研究,下面只把按钮控制的CSS介绍一下,只要 我们在页面wcss文件中设置我们需要的样式。
如为button设置一个btn样式。再定义这个btn样式(只介绍需要说明的几个,没有特殊注意的不列举说明):
.btn{/*btn样式设置*/
display:inline-block;/*可以控制按钮独占一行还是行内元素建议用inline-block*/
width:auto!important;/*控制按钮宽度important必备要不无法生效默认为184px*/
margin-left:5px!important;/*按钮左外距离必须加important否则无效默认auto*/
margin-right:5px!important;/*同上*/
font-weight:normal;/*文字粗细默认为700*/
}其它诸如文字颜色、文字大小、就和其它的样式一样了,此处不多做介绍。
需要注意的时,默认样式有一个:after属性,一般如果我们不需要这个属性时,可以设置其为display:none,如真需要这个after属性时改为非none就是,只是小程序有默认的after样式(参看上面图片中的默认样式)。
小程序按钮点击样式
点击时的样式又是如何定义的呢?也以上面的btn为例,只需要再设置一个.btn.button-hover即可。
.btn.button-hover{/*btn点击样式*/
color:#c00;
}至于里面的样式就随自己需要设置了。
总结:可以看出,要自定义小程序的按钮,无非就是三个样式:按钮样式【.btn】、按钮点击样式【.btn.button-hover】、按钮after样式【.btn:after】。
 湘公网安备 43122502000117号
湘公网安备 43122502000117号