微信小程序中有时侯需要使用订阅消息给用户发送提醒或通知消息,如:题目更新通知,用户反馈通知。这里介绍一下如何在用户提交反馈后提示用户订阅反馈审核通知,当我们在后台审核反馈内容后给用户发送一条审核情况消息。
第一步:申请模版获得模版ID
要使用订阅消息首先到【小程序后台】-【订阅消息】-【公共模版库】中选择申请一个适合的模版(如果公共模版库中没有自己需要的,可以根据自己的需求申请一个新的,新申请模版审核一般是2-3天)。
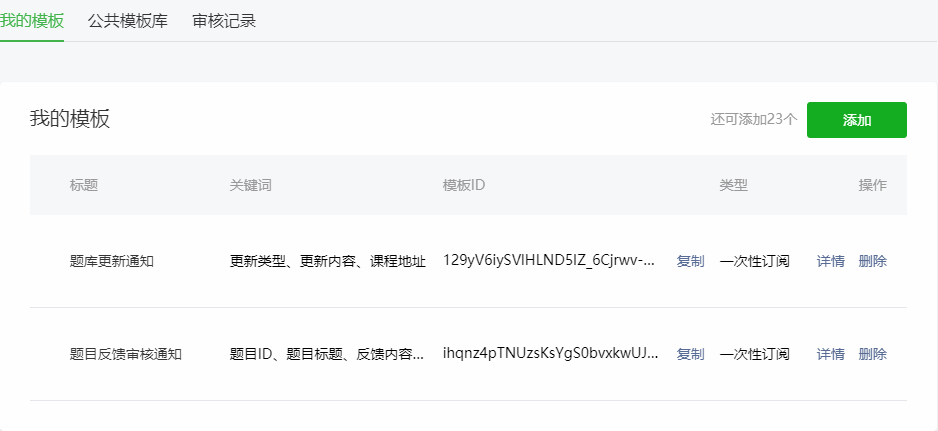
申请到消息模版后就可以在【我的模版】中得到模版ID了。

第二步:通过wx.requestSubscribeMessage让用户选择是否允许小程序发送消息
这一步需要注意:不能够将wx.requestSubscribeMessage直接放在onload、onReady等生命周期函数里面,否则会报fail错误【errMsg: "requestSubscribeMessage:fail can only be invoked by user TAP gesture.】。
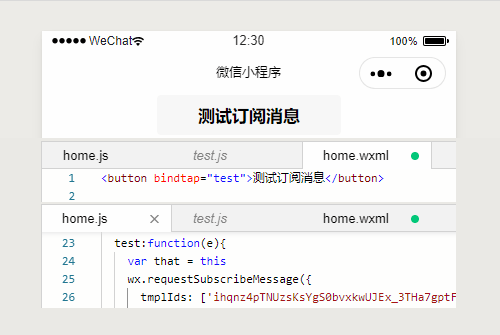
可以在按钮绑定函数中使用wx.requestSubscribeMessage,如:

这一步是比较简单的:只需要在wx.requestSubscribeMessage中设置好tmplIds就行了。
wx.requestSubscribeMessage({
tmplIds: ['ihqnz4pTNUzsKsYgS0bvxkwUJEx_3THa7gptF424dz0']
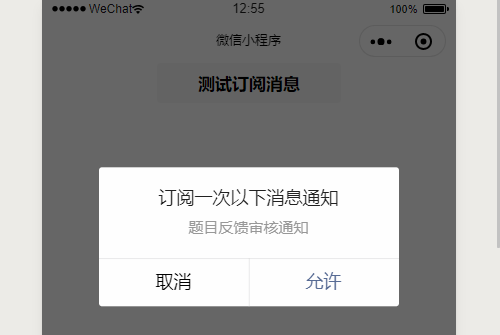
})这个时侯,当点击按钮就会弹出订阅提示框(模拟器和手机不一样),但就是一个允许一个取消。

意思也挺简单,就是用户选择是否要接收通知消息。
选择允许返回:【{ihqnz4pTNUzsKsYgS0bvxkwUJEx_3THa7gptF424dz0: "accept", errMsg: "requestSubscribeMessage:ok"}】
选择取消则返回:【{ihqnz4pTNUzsKsYgS0bvxkwUJEx_3THa7gptF424dz0: "reject", errMsg: "requestSubscribeMessage:ok"}】
注意:当用户选择允许接收消息后,最好是把用户openid与模版id都传回服务器保存,以供后面发送消息。
注意:这个事件必须放在按钮的bindtap绑定事件中(我测试下来,如果将事件放在form的提交事件中,安卓手机倒还可以运行,IOS系统就没有提示订阅。)
第三步:通过subscribeMessage.send向已经订阅用户发送消息
可以通过https调用,也可以使用云调用,这里只介绍https调用。
这一步简单来说就是post请求【https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=ACCESS_TOKEN】。
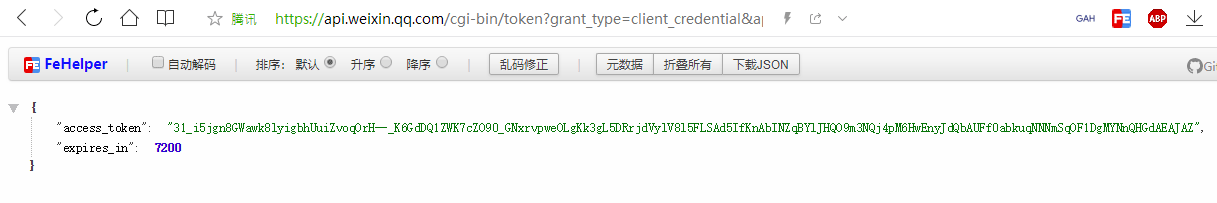
上面的ACCESS_TOKEN,需要通过get请求【https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET】获得,而且ACCESS_TOKEN有效期为7200秒。APPID与APPSECRET,可以在【小程序后台】-【开发】-【开发设置】中获得。
直接在浏览器中访问这个地址就可以获得ACCESS_TOKEN,如下图(当然实际应用过程中需要写程序代码来获得):

获得了ACCESS_TOKEN后,就可以通过post请求地址和post参数数据实现给用户发送订阅信息。
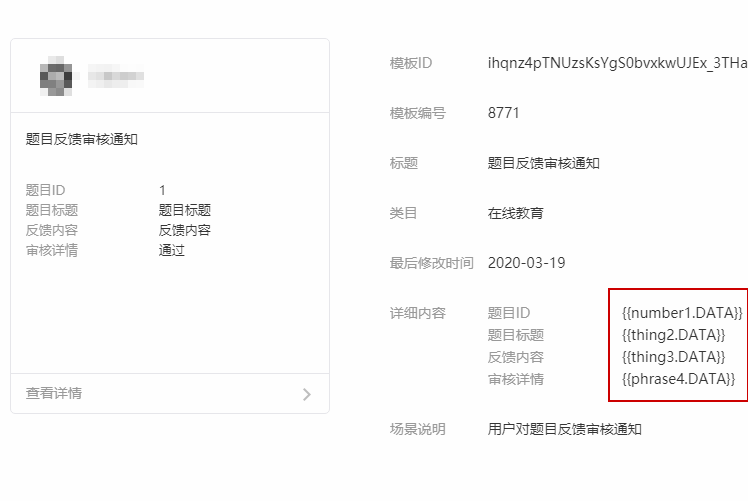
post参数数据需要是标准的json数据,touser为用户opendid,template_id为模版ID,page为访问地址,data为模版数据。data中的数据需要与模版中一样。可以通过查看模版详情获得data数据字段。

{
"touser":"openid",
"template_id":"模版ID",
"page":"/pages/home/home",
"data":{
"number1":{
"value":"555"
},
"things2":{
"value":"测试标题"
},
"things3":{
"value":"测试内容"
},
"phrase4":{
"value":"已审核"
}
}
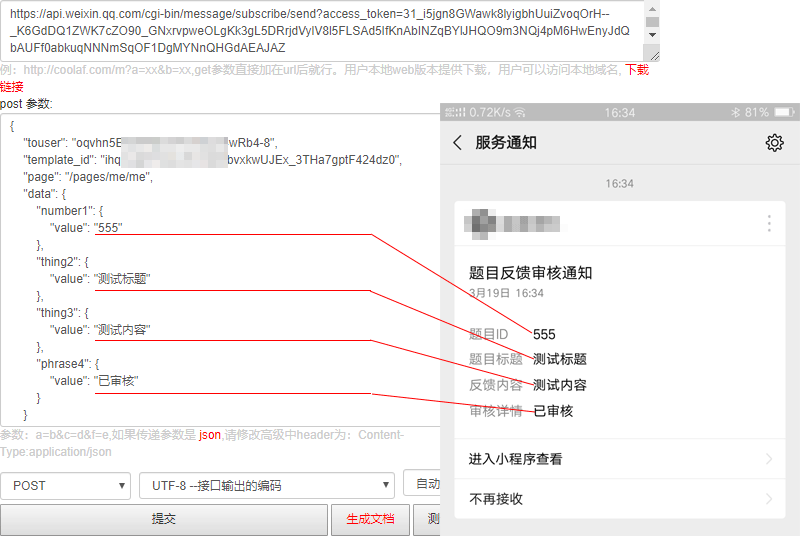
}通过下图看看通过post提交工具测试结果:

OK,当点击提交后,手机上就能收到对应的消息了。
至于把第三步的程序化就不介绍了。每个人的写法不一样。整个订阅消息的实现方法过程大概如此。
 湘公网安备 43122502000117号
湘公网安备 43122502000117号