接到同学反馈说他近视小程序的文字大小有点太小了,看着有点眼睛痛。这就尴尬了,开发时用的是自己用的几台手机测试比较合适的字体,而且自己并没有近视,没考虑到近视和其它手机的匹配效果。同学提出叫我增加一个文字大小设置。
看了一些网上的实现,总结了一下,比较简单的是通过setData来改变class样式来实现字体大小的更改。我的做法如下:
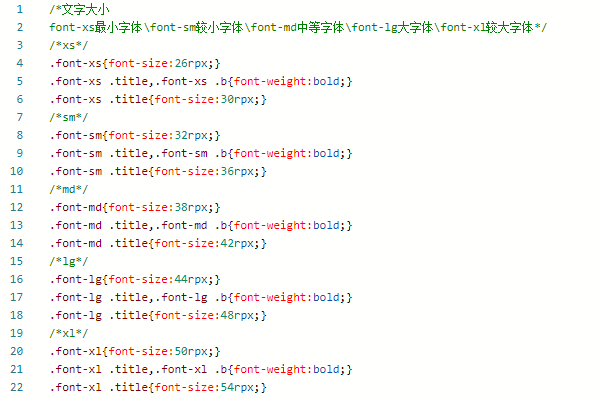
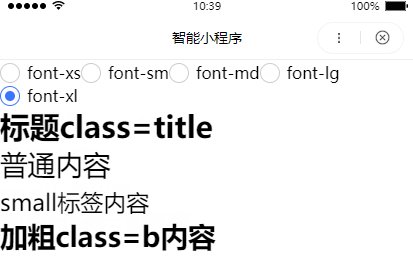
首先:在样式文件中写好预设的几种文字大小样式,用习惯了bootstrap的编码习惯,这里我使用font-xs、font-sm、font-md、font-lg、font-xl几种代表几种字体大小样式。这个不详细介绍,贴张图:

接着:在页面文件中放置内容框。最外框的样式为绑定数据。
<view class="{{font}}">
<view class="title">标题class=title</view>
<view>普通内容</view>
<view><small>small标签内容</small></view>
<view class="b">加粗class=b内容</view>
</view>再来:在js文件中写一个font默认数据。如默认使用font-xs样式,则font数据值为font-xs。
Page({
data:{
font:'font-xs'
}
})这样小程序运行时,就会使用样式文件中定义好的font-xs字体大小设置。
要更改为font-sm或其它样式,只需要使用setData改变这个font数据的值就可以了。
我这里使用了radio-group并给它绑定一个bindchange事件,来动态改变内容文字大小。
最后贴出我所有的代码:
JS代码
Page({
data: {
font: 'font-xs',
// radio数据
items: [
{
value: 'font-xs',
text: 'font-xs',
},
{
value: 'font-sm',
text: 'font-sm',
},
{
value: 'font-md',
text: 'font-md',
},
{
value: 'font-lg',
text: 'font-lg',
},
{
value: 'font-xl',
text: 'font-xl',
}
]
},
//radio改变事件
radioChange(e){
var val = e.detail.value
this.setData({
font: val
})
},
})css代码
/*文字大小font-xs最小字体font-sm较小字体font-md中等字体font-lg大字体font-xl较大字体*/
/*xs*/
.font-xs{font-size:26rpx;}
.font-xs .title,.font-xs .b{font-weight:bold;}
.font-xs .title{font-size:30rpx;}
/*sm*/
.font-sm{font-size:32rpx;}
.font-sm .title,.font-sm .b{font-weight:bold;}
.font-sm .title{font-size:36rpx;}
/*md*/
.font-md{font-size:38rpx;}
.font-md .title,.font-md .b{font-weight:bold;}
.font-md .title{font-size:42rpx;}
/*lg*/
.font-lg{font-size:44rpx;}
.font-lg .title,.font-lg .b{font-weight:bold;}
.font-lg .title{font-size:48rpx;}
/*xl*/
.font-xl{font-size:50rpx;}
.font-xl .title,.font-xl .b{font-weight:bold;}
.font-xl .title{font-size:54rpx;}xml代码
<!-- radio-group代码 -->
<radio-group bindchange="radioChange">
<radio s-for="item in items" value="{{item.value}}" checked="{{item.checked}}">{{item.text}}</radio>
</radio-group>
<!-- 内容代码 -->
<view class="{{font}}">
<view class="title">标题class=title</view>
<view>普通内容</view>
<view><small>small标签内容</small></view>
<view class="b">加粗class=b内容</view>
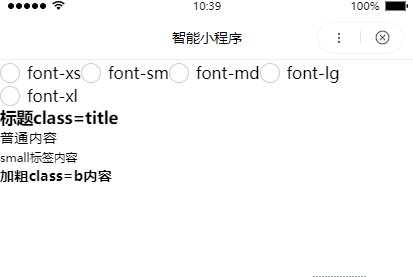
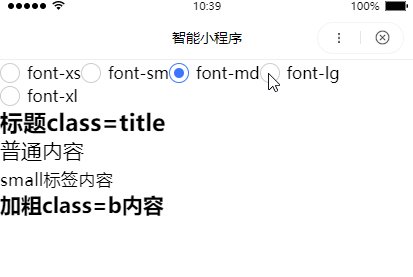
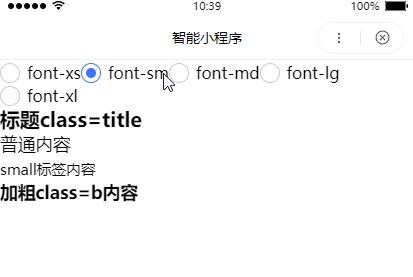
</view>效果动态图

演示使用的是百度小程序,但微信小程序都是一样的。
当然这是最简单的演示,实际使用的时侯默认样式可以通过request从服务器获取,并把设置的数据存入缓存供后面调其它页面调用。详细演示可以看我的百度小程序中的个人中心。

 湘公网安备 43122502000117号
湘公网安备 43122502000117号