要了解小程序页面栈,首先要了解一下小程序的路由方式(微信小程序和百度小程序是一样的,只是微信是wx.百度小程序是swan.)。
switchTab:跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面,使用该路由后页面栈会留存当前页面;
reLaunch:关闭所有页面,打开到应用内的某个页面,使用该路由后页面栈只会留存当前页面;
redirectTo:关闭当前页面,跳转到应用内的某个页面;使用该路由后页面栈总数保持不变,只是修改最后一个页面栈为当前页面;
navigateTo:保留当前页面,跳转到应用内的某个页面,使用该路由后会新增加一个页面栈,但是不能跳转到 tabbar 页面,使用navigateBack 可以返回到原页面。
navigateBack:关闭当前页面,返回上一页面或多级页面,会根据返回级别删除后面的页面栈。
需要注意的是:switchTab只能跳转tabBar页面,而tabBar只会在已经配置页面显示。所以我一般都不用tabBar。如果小程序只有tabBar配置中的几个页面还好说,但是页面一多,那不在tabBar配置中的页面还得重新制作自定义的导航。那还不如所有的页面都做一个统一的导航条供调用。
具体什么时侯使用什么方式的路由?根据页面的需要来使用。如:从列表页进入详情页可以使用navigateTo进入,而详情页中跳转上一篇或下一篇可以使用redirectTo来跳转。这样当我们再使用navigateBack可以轻易返回到列表页。
因为小程序的规则,最大只允许10个页面栈(这也是为了防止打开页面过多页面而使得手机变得非常卡),当我们页面栈达到10个后,我们再使用navigateTo,将是无效的,即点了没反应。
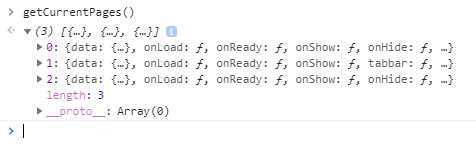
我们可以通过getCurrentPages()来查看页面栈信息:

上图为我在控制台中使用getCurrentPages()查看到的页面栈信息,可以看出,当前我的小程序中打开了3个页面,当前页面为编号最大的一个,如果我们想退回到编号为0的页面,使用:
swan.navigateBack({
delta: 2//这个数字计算为length-编号-1
});退回数字计算是:length-页面栈编号-1。
了解了这些页面栈的规则,我在共公js里面写一个函数(高手勿喷),当页面栈过多使用reLaunch一次,页当需要打开的页面存在于页面栈里面,则使用navigateBack返回:
//页面导航
//navigateTo这里做个计算,如果页面栈大于等于9个就用reLaunch一次
function navigateTo(e){
var CurrentPages = getCurrentPages()
var pagenum = CurrentPages.length
var endnum = pagenum - 1
var isurl = false
if(pagenum>=8){//如果页面栈大于8了用一次reLaunch,也可以设小一点
swan.reLaunch({
url:e
})
return false
}
//计算当前页面是否为点击页面是就不操作
if ("/" + CurrentPages[endnum].uri == e){
return false
}
//检查点击页面是否在页面栈中,并找到是哪一个
for (var i = 0; i < pagenum; i++) {
if ("/" + CurrentPages[i].uri == e) {
var isurl = true
var rebacknum = pagenum - i - 1//计算返回值
}
}
if (isurl) {//如果要跳转的页面存在页面栈中间就使用navigateBack返回,不是就直接navigateTo跳转
swan.navigateBack({
delta: rebacknum
})
} else {
swan.navigateTo({
url: e
})
}
}//页面导航需要注意的是使用navigateTo是不会执行onLoad里面的内容,所以如果返回时要刷新数据,可以将相关代码写在onShow里面。
 湘公网安备 43122502000117号
湘公网安备 43122502000117号