最近微信小程序终于公测了一个分享到朋友圈的功能,这对营销来说可是一个很重要的功能啊。如何使用这个功能呢?这里详细介绍一下。
使用到的函数onShareTimeline()与onShareAppMessage()
默认情况下分享到朋友圈功能是处于关闭状态的,如下图:

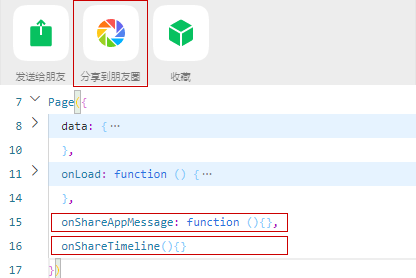
需要在页面js文件page中加入onShareTimeline()与onShareAppMessage()才能够使用分享到朋友圈功能。两者缺一不可。onShareAppMessage()是配置页面普通分享功能(即分享给好友或群聊),onShareTimeline()则是分享到朋友圈配置。

onShareTimeline()参数说明
实际应用中我们需要对分享的标题和图片以及分享参数作一个自定义处理,好让分享显示的条目让人看得更清晰。
我们可以通过title、query、imageUrl来自定义分享的标题,参数,与图片。
title:自定义标题,即朋友圈列表页上显示的标题(不设置时默认值为当前小程序名称);
query:自定义页面路径中携带的参数,如 path?a=1&b=2 的 “?” 后面部分(不设置时默认值为当前页面路径携带的参数);
imageUrl:自定义图片路径,可以是本地文件或者网络图片。支持 PNG 及 JPG,显示图片长宽比是 1:1。(不设置时默认使用小程序 Logo)。
因为其默认值可能并不适合我们在朋友圈推广,所以这个配置是必须的。具体方法见代码:
Page({
...
onShareAppMessage:function(){},
onShareTimeline(){
return{
title: '自定义转发标题',
query: '?openid=123',
imageUrl:'https://www.100tim.com/logo.png'
}
},
...
})小程序分享到朋友圈就是这么简单了。但限于需要重新提交代码,我到现在还没有修改发布这个功能。只能等着更新内容够多了再添加这一个功能了。
 湘公网安备 43122502000117号
湘公网安备 43122502000117号