前面有介绍过微信小程序授权获取用户信息,那么获取用户手机号码呢?
小程序官方文档是这样说的,通过button的open-type="getPhoneNumber"
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"></button>
*************
Page({
getPhoneNumber (e) {
console.log(e.detail.errMsg)
console.log(e.detail.iv)
console.log(e.detail.encryptedData)
}})可以看出通过button的回调可以得到iv与encryptedData两个数据,encryptedData是一个加密数据,也就是说手机号码在encryptedData里面,只要将其解密就可以得到对应的手机号码了。
微信加密数据解密文档:加密数据解密算法,官方提供了解密demo,通过解密demo可以了解,

解密就是通过appid、sessionKey、encryptedData、iv四个数据来解密。
其中:
encryptedData、iv:便是通过open-type=getPhoneNumber回调得到的;
appid:便是小程序id;
sessionKey:便是调用auth.code2Session接口,换取用户唯一标识OpenID和会话密钥 session_key中的这个session_key,如何获取openid与session_key请参看openid获取详细说明。

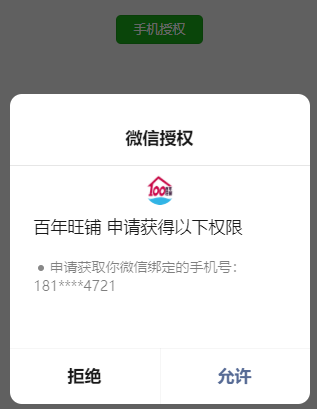
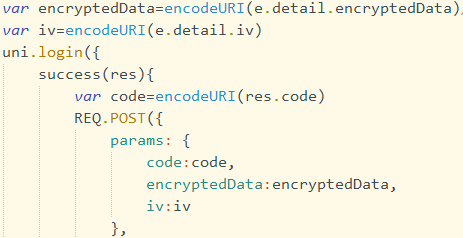
简点单说:就是当我们点击了允许手机授权后,通过request将encryptedData、iv、sessionKey三个参数发回服务器解密就可以获得手机号码了。
而因为sessionKey我们并不一定存放,所以还是通过wx.login获得临时登陆凭证code,在服务端通过code获得session_key与openid,从而将用户手机号码信息存入用对应的用户表与openid对应的数据行中(毕竟手机授权我们只需要操作一次就够了,多使用这么一次wx.login也没什么影响)。
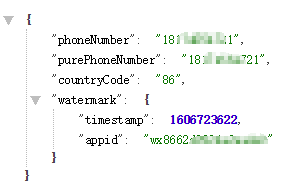
手动将官方解密PHPdemo中的appid、sessionKey、encryptedData、iv改为我点击允许后获得的相关数据后便得到了对应的手机号码信息。

网上有说要把encryptedData与iv等参数作下encodeURI处理再传递,否则会报41003错误,但我用的PHP并没有这个问题。

 湘公网安备 43122502000117号
湘公网安备 43122502000117号